产品设计
爱心捐赠
CASE表达式
批处理脚本
Arduino基础与进阶
全志
Nacos
社区论坛
swift
Hash
armv9
人手检测
batch
计算机毕业设计
组件封装
网站漏洞修复
File的创建功能
公司网络管理
SMBIOS
日常
相关文章
计算机网络思维导图总结
自己学习总结了一些思维导图(持续更新中),后面附有GitHub链接 ,分享给大家。https://github.com/panjianlong13/MindMapSummary
JavaScript reduce() 方法使用
定义和用法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。 …
数据库MySQL思维导图总结
自己学习总结了一些思维导图(持续更新中),后面附有GitHub链接 ,分享给大家。https://github.com/panjianlong13/MindMapSummary
element-ui el-table组件的 el-table-column 加了fixed属性列固定后样式高度错乱问题
element-ui el-table组件的fixed列固定后样式高度错乱问题
代码如下
<el-table-columnalign"center"label"操作"width"180"fixed"right"><template slot-scope"scope"><el-button-group><el-button …
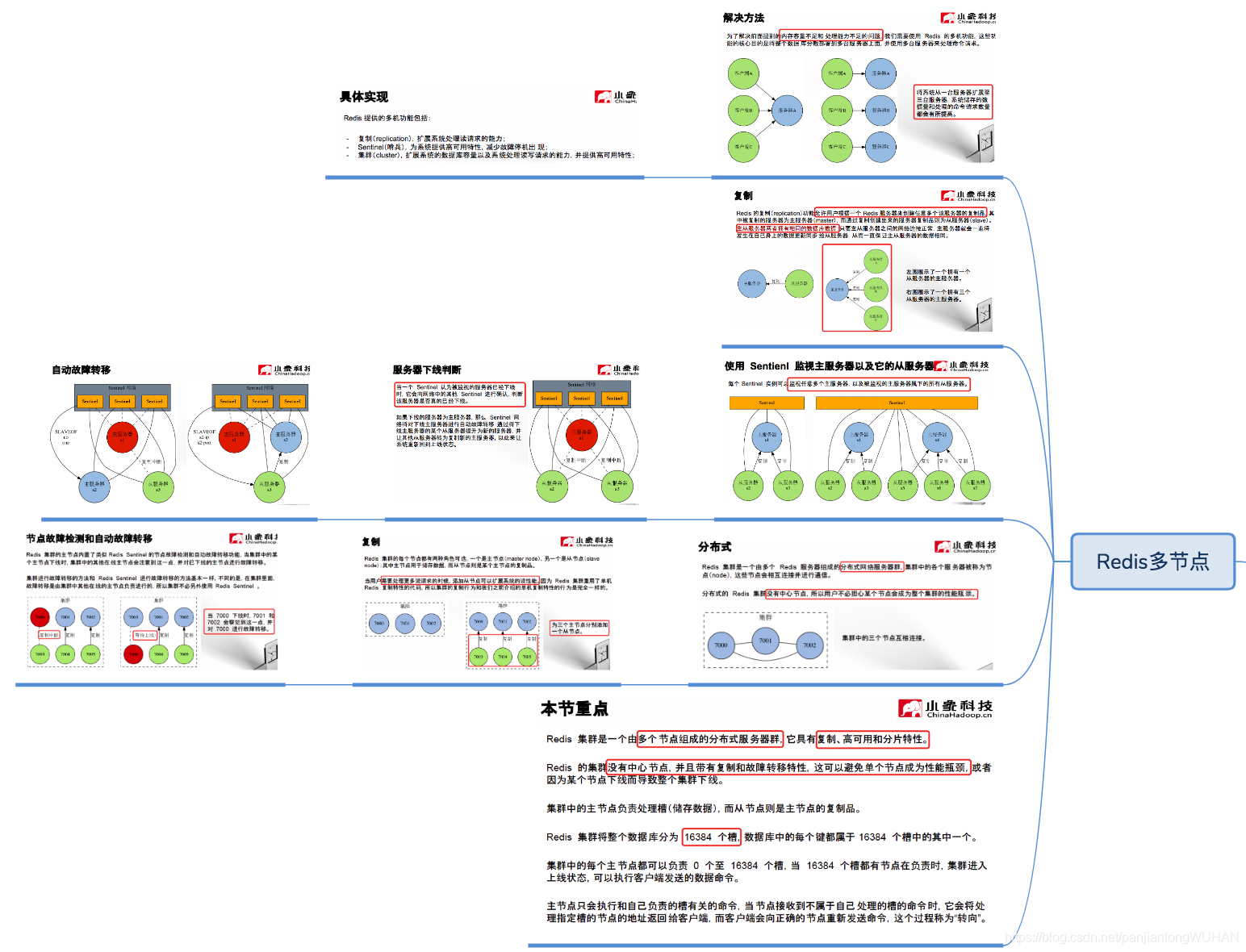
Redis思维导图总结
自己学习总结了一些思维导图(持续更新中),后面附有GitHub链接 ,分享给大家。https://github.com/panjianlong13/MindMapSummary
Mongo思维导图总结
自己学习总结了一些思维导图(持续更新中),后面附有GitHub链接 ,分享给大家。https://github.com/panjianlong13/MindMapSummary
最全Web前端面试题汇总 笔试题汇总 JavaScript HTML css
最全Web前端面试题汇总 笔试题汇总 JavaScript HTML css
前言
本文总结了一些优质的前端面试题(多数源于网络),初学者阅后也要用心钻研其中的原理,重要知识需要系统学习,透彻学习,形成自己的知识链。万不…