Mindmap_1">思维导图(Mindmap)
Mindmap现在是一个实验性的图表类型。语法和特性可能会在未来版本中更改,除了图标集成部分是实验性的外,语法是稳定的。
“思维导图是一种将思维形象化的方法。我们知道放射性思考是人类大脑的自然思考方式,每一种进入大脑的资料,不论是感觉、记忆或是想法——包括文字、数字、符码、香气、食物、线条、颜色、意象、节奏、音符等,都可以成为一个思考中心,并由此中心向外发散出成千上万的关节点。” – 百度百科
以下所有例子都是在 mermaid v10.2.3 进行测试,CSDN 当前使用 mermaid v8.14.0 不支持此语法
一个思维导图的例子
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
root((思维导图))
起源
悠久的历史
::icon(fa fa-book)
普及
英国流行心理学作家托尼·布赞
研究
关于有效性<br/>和功能
论自动创造
用途
创造性技术
战略规划
参数映射
工具
笔和纸
Mermaid
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

语法
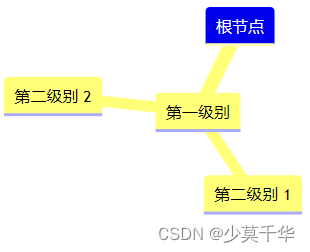
创建Mindmaps的语法很简单,依赖缩进来设置层级结构。
在下面的示例中,您可以看到有3个不同的层级。一个从文本的左侧开始,另一个层级有两行从同一列开始,定义了节点第一级别。最后还有一个层级,节点第二级别 1和第二级别 2的文本缩进比的前几行更深。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
根节点
第一级别
第二级别 1
第二级别 2
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

简而言之,这是一个简单的文本轮廓,在根级别有一个名为根节点的节点,它有一个子节点第一级别。然后第一级别又有两个子节点第二级别 1和第二级别 2。下面是我们渲染的思维导图。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
根节点
第一级别
第二级别 1
第二级别 2
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

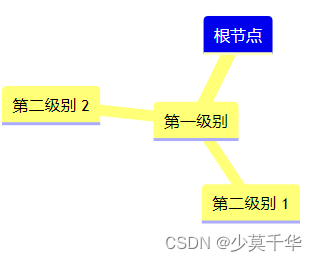
通过这种方式,我们可以使用文本轮廓来生成分层思维导图。
形状
Mermaid思维导图可以使用不同的形状显示节点。当为节点指定形状时,语法与流程图节点类似,使用标识符后跟形状定义,并将文本放在形状分隔符内。在可能的情况下,我们尝试保持与流程图相同的形状,即使它们并非从一开始就全部支持。
Mindmap可以显示以下形状:
矩形
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
id[矩形]
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

圆角矩形
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
id(圆角矩形)
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

圆形
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
id((圆形))
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

爆炸
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
id))爆炸((
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

云朵
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
id)云朵(
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

六边形
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
id{{六边形}}
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

默认
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
默认形状
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

将添加更多形状,从流程图中可用的形状开始。
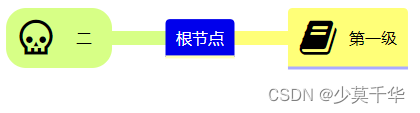
图标和类
图标
与流程图一样,您可以向节点添加图标,但语法已更新。基于字体的图标的样式是在集成期间添加的,因此它们可用于网页。这不是图表作者可以做的事情,而必须由站点管理员或集成者完成。一旦图标字体就位,您可以使用::icon语法将它们添加到思维导图节点中。将图标的类放置在括号内,如下面的示例所示,其中显示了materialdesignicons.min.css和font-awesome.min.css的图标。意图是该方法应该用于支持图标的所有图表。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<link rel="preload stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
as="style">
<link rel="preload stylesheet"
href="https://cdn.jsdelivr.net/npm/@mdi/font@6.9.96/css/materialdesignicons.min.css"
as="style">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
根节点
第一级
::icon(fa fa-book)
第一级(二)
::icon(mdi mdi-skull-outline)
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

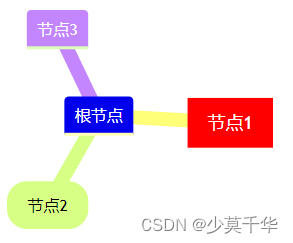
类
添加类的语法类似于流程图。你可以使用三个冒号来添加类,后面跟随由空格分隔的一些css类。在下面的例子中,其中一个节点附加了两个自定义类,urgent使背景变红并将文本变为白色和大号字体,从而增加了字体大小:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
<style type="text/css">
.urgent .node-rect {
fill: hsl(0deg 100% 50%);;
}
.large .text-inner-tspan {
font-size: large;
fill: white;
}
</style>
</head>
<body>
<pre class="mermaid">
mindmap
根节点
A[节点1]
:::urgent large
B(节点2)
节点3
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

这些类需要由网站管理员提供。
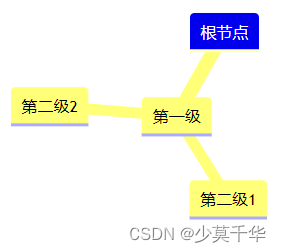
不清晰的缩进
实际缩进并不是很重要,只需要与前面的行进行比较即可。如果我们拿上一个例子稍微打乱一下,我们就可以看到计算是如何进行的。让我们从将C放置在B但大于A的缩进较小的位置开始。
mindmap
根节点
第一级
第二级1
第二级2
这个大纲结构看着不是很清晰,因为第二级1显然是第一级的子节点,但当我们跳转到第二级2时,清晰度就丢失了。第二级2既不是具有更高缩进的第二级1的子节点,也不具有与第二级1相同的缩进。唯一清楚的是,第一个缩进较小的节点,表示父节点是第一级。然后Mermaid依赖于这个已知的真相,并对不清晰的缩进进行补偿并选择第一级作为第二级2的父节点,导致第二级1和第二级2成为兄弟节点的相同图表。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<link rel="preload stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
as="style">
<link rel="preload stylesheet"
href="https://cdn.jsdelivr.net/npm/@mdi/font@6.9.96/css/materialdesignicons.min.css"
as="style">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
根节点
第一级
第二级1
第二级2
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

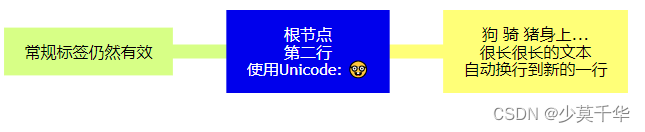
Markdown_459">Markdown字符串
“Markdown字符串”功能通过提供更多样化的字符串类型来增强思维导图,它支持文本格式设置选项,如加粗和斜体,并自动在标签内部包装文本。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 思维导图</title>
<link rel="preload stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
as="style">
<link rel="preload stylesheet"
href="https://cdn.jsdelivr.net/npm/@mdi/font@6.9.96/css/materialdesignicons.min.css"
as="style">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
mindmap
id1["`**根节点**
第二行
使用Unicode: 🤓`"]
id2["`狗**骑**猪身上... *很长很长的文本* 自动换行到新的一行`"]
id3[常规标签仍然有效]
</pre>
<script>
const config = {
startOnLoad: false,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>

格式:
- 要使用粗体文本,请在文本前后使用双星号**。
- 要使用斜体,请在文本前后使用单个星号*。
在传统的字符串中,你需要添加标签,以使文本包裹在节点中。但是,Markdown字符串在文本过长时会自动换行,并允许你通过简单地使用换行符而不是标签来开始新行。
与库或网站资源集成
Mindmap使用实验性的懒加载和异步渲染功能,这些功能在未来可能会发生变化。从9.4.0版本开始,该图表已被包含在mermaid中,但使用懒加载以保持mermaid的大小。这是非常重要的,以便能够添加更多的图表。
你仍然可以使用9.4.0版本之前的方法将mermaid与mindmaps添加到网页中:
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@9.3.0/dist/mermaid.esm.min.mjs';
import mindmap from 'https://cdn.jsdelivr.net/npm/@mermaid-js/mermaid-mindmap@9.3.0/dist/mermaid-mindmap.esm.min.mjs';
await mermaid.registerExternalDiagrams([mindmap]);
</script>
从9.4.0版本开始,你可以将这段代码简化为:
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
</script>
你还可以参考这里的实现来查看如何进行异步加载。